Table of Contents
Table of Contents
What is Codelobster IDE?
Codelobster IDE is a versatile editor designed specifically for web programming languages, including PHP, HTML, CSS, and JavaScript. Since its inception, it has evolved to include numerous features that cater to both novice and experienced developers. The IDE facilitates an intuitive coding experience by highlighting syntax and offering helpful suggestions. Whether you’re working on a simple website or a complex web application, Codelobster IDE aims to make the coding process more efficient and enjoyable.
Key Features of Codelobster IDE
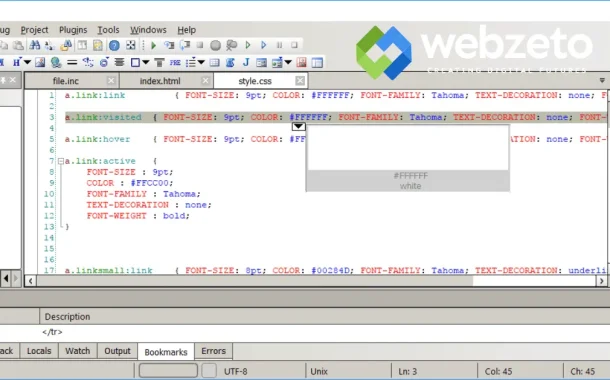
Syntax Highlighting and Code Hints
One of the most crucial features of any coding environment is syntax highlighting. Codelobster IDE excels in this area by providing clear and distinct visual cues for different code elements. This functionality allows developers to easily differentiate between HTML tags, PHP functions, CSS properties, and JavaScript methods.
Additionally, Codelobster IDE offers intelligent code hints. As you type, the editor suggests potential completions for tags and functions, which not only speeds up the coding process but also minimizes the chances of syntax errors. This feature is particularly useful when working with mixed content, as it seamlessly highlights both HTML and PHP elements within the same file.
Auto-Completion Functionality
Auto-completion is a feature that can significantly enhance productivity. Codelobster IDE’s auto-completion feature suggests possible completions for your code based on what you have already typed. This functionality allows developers to save time by not having to type out entire functions or methods. For example, when working with PHP, typing the initial letters of a function can prompt Codelobster IDE to suggest the complete function name, allowing you to quickly insert it into your code.
Furthermore, this feature reduces the likelihood of typographical errors, as you are guided toward the correct syntax. This is particularly beneficial for beginners who may not yet have a firm grasp of all the available functions in a given language.
Contextual Help and Documentation
Codelobster IDE comes equipped with extensive contextual help, making it easier for developers to find the information they need while coding. By pressing the F1 key, users can access up-to-date documentation for all supported programming languages. This feature is invaluable for those who are learning or for seasoned developers who may need a quick reference.
The IDE pulls documentation directly from official sources, ensuring that the information is accurate and relevant. Whether you need details on an HTML tag, a CSS property, or a PHP function, the contextual help feature allows you to retrieve descriptions and usage examples quickly.
Built-in PHP Debugger
Debugging is an essential aspect of software development, and Codelobster IDE simplifies this process with its built-in PHP debugger. This tool allows you to execute PHP scripts line by line, which is particularly helpful for identifying and resolving issues in your code. You can set breakpoints, monitor the execution flow, and inspect variable values at any point in the script.
This step-by-step debugging capability enables developers to understand how their code behaves in real time. It’s a powerful feature that enhances your ability to troubleshoot problems, making it easier to pinpoint where things may be going wrong.
User Interface and Usability
HTML and CSS Inspector
Another standout feature of Codelobster IDE is its HTML and CSS inspector, which functions similarly to the well-known FireBug tool. This functionality allows you to view and inspect HTML templates directly within the editor. You can highlight elements on the page and explore the associated CSS styles in real time, which is especially beneficial for front-end developers.
By integrating this feature into the IDE, Codelobster simplifies the process of debugging and fine-tuning the appearance of your web pages. This immediate feedback can help you make adjustments quickly, ensuring that your designs are implemented as intended.
Additional Features
Codelobster IDE includes several additional features designed to improve user experience and facilitate coding.
- Pair Highlighting: This functionality highlights matching parentheses and tags, which eliminates the need for developers to manually count opening and closing tags or parentheses.
- Code Navigation Tools: The IDE offers block highlighting, code selection, and the ability to collapse code snippets. Bookmarks are also available for easy navigation within edited files.
- Project Structure Recognition: Codelobster IDE can recognize and build the complete structure of PHP projects, allowing developers to manage even large-scale projects efficiently.
- Multi-Language Support: The IDE supports 17 user interface languages, including English, German, Russian, Spanish, and French, making it accessible to a diverse range of users.
- Cross-Platform Compatibility: Codelobster IDE is compatible with multiple operating systems, including Windows (7, 8, 10, 11), Mac OS, Linux, Ubuntu, Fedora, and Debian.
Professional Version Features
For users seeking more advanced capabilities, Codelobster IDE offers a professional version with additional features tailored for professional developers. This version allows you to work with projects on a remote server via the built-in FTP client, which is invaluable for developers working with live environments.
Remote Server Functionality
With the FTP client, developers can edit files directly on the server, preview changes in real time, and synchronize updates with the hosting environment. This feature enhances collaborative work, allowing teams to work seamlessly together, regardless of location.
Extensive Plug-in Support
The professional version also includes a rich library of plug-ins, expanding the capabilities of Codelobster IDE significantly.
- JavaScript Library Support: Fully integrated support for popular JavaScript libraries such as jQuery, Node.js, ReactJS, VueJS, EmberJS, AngularJS, BackboneJS, and MeteorJS. This support allows developers to easily incorporate these libraries into their projects without needing to switch between different tools.
- PHP Framework Extensions: A comprehensive set of extensions that support various PHP frameworks, including CakePHP, CodeIgniter, Laravel, Phalcon, Smarty, Symfony, Twig, and Yii. This feature enables developers to leverage the full power of their chosen frameworks without leaving the IDE.
- CMS Compatibility: Codelobster IDE also includes plug-ins for popular Content Management Systems (CMS) like Drupal, Joomla, Magento, and WordPress. This compatibility simplifies the development process for those working on CMS-based projects.
Performance and Reliability
One of the most significant advantages of Codelobster IDE is its performance. The software is designed to work quickly and efficiently, even with large PHP projects. Users have reported that the IDE does not hang or lag, making it a reliable choice for developers who need to maintain their momentum while coding.
Additionally, Codelobster IDE’s lightweight design ensures that it doesn’t consume excessive system resources, which is especially important for developers working on resource-intensive projects.
Conclusion
Codelobster IDE is a powerful, fast, and user-friendly editor designed to meet the needs of web developers. With its rich feature set, including syntax highlighting, auto-completion, built-in debugging, and remote server capabilities, Codelobster IDE simplifies the coding process and enhances productivity.
Whether you are a beginner just starting your coding journey or a seasoned professional managing large-scale projects, Codelobster IDE provides the tools necessary for success. The availability of a professional version with extensive plug-in support further enhances its value, making it a comprehensive solution for a wide range of web development needs.
You can download Codelobster IDE from the official website: Codelobster IDE. Experience the benefits of this versatile editor and elevate your web development projects to new heights.